

GA4(Googleアナリティクス4プロパティ)とは、最新バージョンのGoogleアナリティクスです。
2023年7月1日より、従来のGoogleアナリティクス「ユニバーサルアナリティクス(UA)」からGA4に完全移行となります。
そこで本記事では、今後必須ツールとなるGA4について徹底解説!UAとの違いや使い方、移行期間までわかりやすくご説明します。
先輩先輩~っ!さっきニャー子ちゃんに聞いたんですけど……、Googleアナリティクスが使えなくなっちゃうって本当ですか!?
本当だよ~。正確には、使えなくなるのは「ユニバーサルアナリティクス(UA)」だけどね。UAが使えなくなるから、GA4に移行する必要があるんだ。
じ、GA4って……!?
GA4とは

「GA4」とは「Googleアナリティクス 4プロパティ」の略称で、2020年10月にリリースされた最新版のGoogleアナリティクスのことです。
「そもそもGoogleアナリティクスって何?」「今までのGoogleアナリティクスとは何が違うの?」まずは、そんなGA4の基本知識を身につけましょう!
GA4は最新版のGoogleアナリティクス
オンライン集客に欠かせない解析ツールである「Googleアナリティクス」。従来のGoogleアナリティクスは「UA(ユニバーサルアナリティクス)」と呼ばれるバージョンでした。
2023年7月1日より新しいバージョンの「GA4(Googleアナリティクス 4プロパティ)」に完全移行されることが発表されています。GA4は、UAにはない以下のような特長を持っています。
- Cookieに頼らない計測が可能
- ユーザーのプライバシーを守りつつ解析する仕組みになっている
- デバイスを横断して計測できるようになっている
UAとGA4は、そもそも異なったルーツを持つ目的が異なるツールです。UAから進化したツールがGA4というわけではなく、まったく別のツールに乗り換えるというイメージなので、移行にあたって困惑される方も多いでしょう。
また、GA4の利用を開始するときは、改めて設定を行わなければいけないので、混乱する方も多くいらっしゃいます。
Googleアナリティクスとは
「Googleアナリティクス」とは、Googleが提供する、Webサイトのアクセス解析ツールのことです。登録したWebサイトについて、どんなユーザーがどのページをどれくらい訪問したのかなどを調べられます。
また、お問い合わせや購入といった「成果」の達成率や、広告の効果や反響なども調べられるので、さまざまなWebマーケティング施策に活用できる便利なツールなのです。
基本的に無料で利用できるため、業種を問わず多くの企業で導入されています。なお、現在は旧バージョンの「ユニバーサルアナリティクス(UA)」と、新バージョンの「Googleアナリティクス 4プロパティ(GA4)」の2種類が使用可能です。
しかし、2023年7月1日からはGA4へ完全移行することがGoogleより発表されています。
え!?てっきりUAが進化したのがGA4だと思ったんですけど、ルーツや機能的には全く別のツールなんですね!
そうなんだ。だから、GA4には数え切れないくらいの変更点があるんだよ。
先輩、UAからGA4に移行するときに生じる変更点を教えてもらえませんか……?
GA4の特徴とは?UAとの違いは7つ

旧バージョンのUAと比較すると、さまざまな変更点がある「GA4」。実際に移行してみて、「数字がおかしい」「使い方がぜんぜん違う」と、あまりにも違いすぎることに戸惑う方は多いことでしょう。GA4とUAには、以下のような違いがあります。
- データの計測方法
- レポートメニュー
- 指標の計測方法
- 従来指標の廃止
- デバイスを横断した計測
- 機械学習による未来予測
- BigQueryとの連携
以下では、GA4の変更点について詳しくみてみましょう。
データの計測方法
GA4の大きな変更点として挙げられるのが、データの計測方法です。従来のUAでは、ユーザーの行動をセッション単位で計測していましたが、GA4ではユーザーの行動をイベントで評価するようになっています。
これだけを聞いても、具体的な違いをイメージできない方は多いでしょう。ここでは、各計測方法の特徴を解説します。
UAの計測方法
UAでは、ユーザーの行動をセッション単位で計測します。セッションとは、1回サイトに訪問して、そのサイトから出ていったりブラウザを閉じたりするまでの流れのことです。
UAでは、「何回ページが読み込まれたのか」「どれくらいユーザー・回数訪問されたのか」をベースに計測しています。
GA4の計測方法
GA4ではユーザーの行動をイベントで評価します。イベントとは、クリックや動画の再生などといった「ユーザーのアクション」のことを指します。
たとえば、UAではAさんとBさんがサイトを訪問して1ページ目で離脱した場合、どのようなアクションが取られても同じ評価でした。
しかし、GA4ではAさんとBさんの行動をイベントとして計測できるので、「Aさんのほうが長く動画を視聴してくれたから高評価」という評価ができるようになったのです。
この変更により、訪問者数などの単純な「数字」だけではなく、ユーザーが何にどれくらい興味を持ってくれたのかを正確に解析できるようになっています。
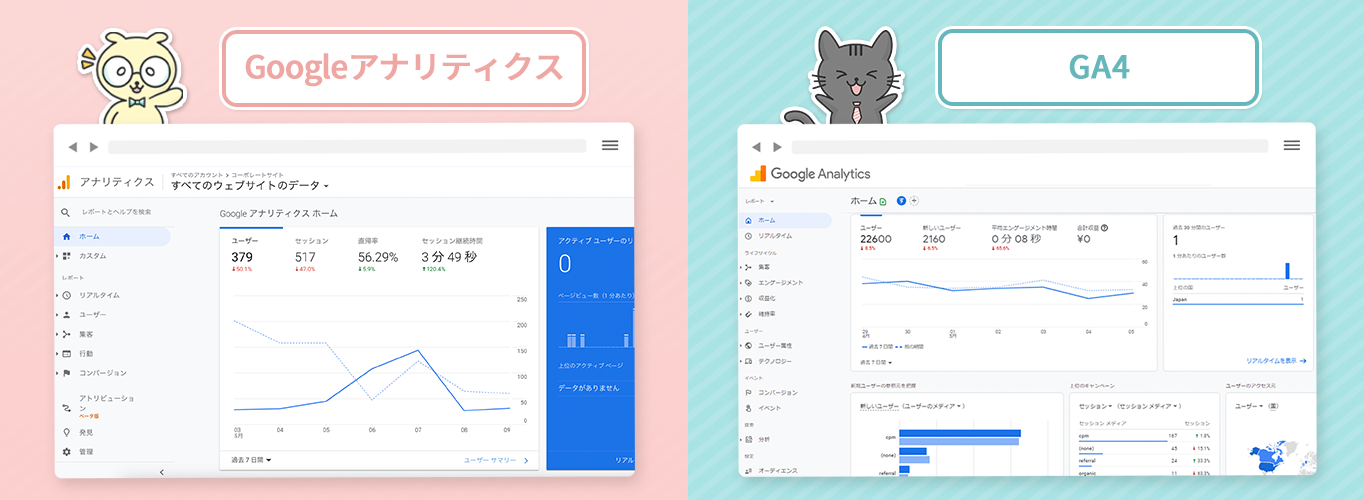
レポートメニュー
GA4は、UAと比べて画面左側のレポートメニューが非常にシンプルになりました。UAには、リアルタイムやユーザー、集客、行動、コンバージョンなど多くのレポートが存在していました。
一方、GA4はレポートと探索、広告だけで構成されるシンプルなレポートメニューになっています。GA4のレポートは、ユーザー数や集客チャネル、リピーター数など、基本的な情報の計測結果を表示するメニューです。
対して探索は、レポートで集めた基本的な数値を活用して、より深い分析を行うためのメニューです。たとえば、日別のユーザー数や平均エンゲージメント数、リアルタイムなどはレポートのメニューから確認することができます。
しかし、UAではレポートメニューから選択できていた「コホート分析」や「ライフタイムバリュー」、「新規顧客とリピーター」などは、探索から設定を行わなければ分析ができません。分析内容を自由にカスタマイズできるようになったぶん、設定が複雑になったという注意点があります。
指標の計測方法
UAとGA4では、指標の計測方法も変わっています。一例として、セッションの定義とコンバージョンのカウント方法、エンゲージメントの定義をみてみましょう。
セッションの定義
◎セッションの長さ
- UA:最後のページの表示時間-最初のページの表示時間
- GA4:最後のイベント発生時間-セッションスタートのイベント発生時間
◎セッション時間の上限
- UA:24時間
- GA4:制限なし
◎流入元や日付が変わったとき
- UA:新しいセッションになる
- GA4:新しいセッションにならない
コンバージョンのカウント方法
◎UA
1回のセッションにつき1件のみコンバージョンが集計される。たとえば、同じユーザーが同じセッションで2回お問い合わせフォームを送信しても、コンバージョンは1件となる。
◎GA4
同じセッションで同じコンバージョンが複数記録された場合、すべての行動が集計される。たとえば、同じユーザーが同じセッションで2回お問い合わせフォームを送信したとき、コンバージョンは2件となる。
エンゲージメントの定義
GA4では、「セッション」に対して「エンゲージメントが発生したかどうか?」という計測が可能になりました。エンゲージメントは「親密さ、結びつき、絆、共感」といった意味をもつ言葉です。
GA4においてはPVやスクロール、リンクのクリックといった「サイトやアプリに対するユーザー操作」のことを意味しています。GA4では、以下の3点のいずれかの条件を満たした場合、「エンゲージメント」が発生したと判断されるわけです。
- セッションが10秒以上継続する
- コンバージョンイベントが発生する
- ページビューが2件以上発生する
「エンゲージメント率」や「エンゲージメント時間」など、GA4にはエンゲージメントに関するさまざまな指標が追加されました。エンゲージメントの指標が追加されたことにより、サイトの評価をさらに正しく行えるようになっています。
ほかにも、計測方法が変わった指標はたくさん存在しています。アナリティクスヘルプにまとめられているため、詳しく知りたい方はこちらを見てみてくださいね!
従来指標の廃止
GA4では、UAで用いられていたおなじみの指標がいくつか廃止されました。廃止された指標の一例としては、以下のようなものが挙げられます。
廃止された指標
- 直帰率(2022年6月に復活)
- 離脱率(離脱数は存続)
- ページ別訪問数
- ページの価値
- ページ/セッション
- 平均ページ滞在時間
など
名称が変更になった指標
- 新規ユーザー→新しいユーザー
- ページビュー数→表示回数
- 平均セッション時間→セッションあたりの平均エンゲージメント時間
など
なお、上記の情報は2022年11月現在のもので、今後アップデートによって変更になる可能性があります。常に最新の情報を収集して、変更に対応できるようにしておきましょう。
デバイスを横断した計測
GA4では、UAが行えなかったデバイスを横断した計測が可能となりました。ユーザーの端末が同一のGoogleアカウントに紐づいている場合、異なったデバイスを使用していても、同一ユーザーの行動として計測できるようになったのです。
近年の消費者は、デバイスをまたいだ行動をとることが増えています。たとえば、タブレットでYouTubeを見ているときに表示された動画広告の商品が気になり、スマートフォンで調べて購入する、といった行動は珍しくありませんよね。
GA4では、こういった複数の端末を使った行動(クロスデバイス)にも対応するために、よりユーザーごとの購買行動を正確に分析できる仕組みになっているのです。
機械学習による未来予測
GA4では、継続したデータ計測を行うことによって、そのデータをもとに「予測指標」が利用できるようになりました。
- 今後1週間以内に商品を購入する可能性の高いユーザー
- 今後1週間以内に離脱する可能性の高いユーザー
- 売上の高い可能性があるユーザー
上記のようなことを、Googleの機械学習モデルを使って予測することが可能です。
BigQueryとの連携
BigQuery(ビッグクエリ)とは、Googleが提供しているビッグデータ解析サービスです。BigQueryを利用すると、ペタバイト規模(1ペタバイト=1,024TB)のビッグデータも、リアルタイムな計測を行えるようになります。
常に膨大な量のデータが発生する場合や、ほかのGoogleクラウドサービスとシームレスに連携したい場合などは、BigQueryを利用すると便利です。
従来、BigQueryはGoogleアナリティクス360(GAの有料版)でしか利用できませんでしたが、GA4になって無料で連携できるようになりました。
BigQueryを活用することで、アナリティクスで加工する前の生のデータが解析できるようになり、分析の幅が大きく広がります。ただし、データの取得量が多くなると料金が発生するため、使用するときは注意が必要です。

自社のWebサイトがどれくらいの人に見られているのかを知ることは、マーケターにとって非常に重要です。 そしてGoogleアナリティクスは、データを取得するのに大.....
ううう……、変更点が多すぎて混乱してしまいそうです。僕、使いこなせる自信がないです。
最初は難しいよね。GA4は、すぐに使いこなせるツールではないから、実際に使いながら慣れていくことが大切だよ。
さっそく使い方を練習してみます……。ところで先輩、GA4ってどうやって導入すればいいんですか?
GA4の導入方法

GA4の利用をスタートするときは、Googleアナリティクスで設定をする必要があります。
- UAを使っていない場合のGA4の導入方法
- UAからGA4に移行する方法
上記の2パターンに分けてGA4の導入方法を解説します。
UAを使っていない場合のGA4の導入方法
新しくGA4を導入する場合の設定方法は、以下のとおりです。
Googleアカウントの作成
Googleアカウントを持っていない場合は、はじめにGoogleアカウントの作成をします。
- Googleアカウントのログインページに移動する
- 「アカウントを作成」をクリックする
- 氏名、ユーザー名、パスワードを入力する
- 生年月日、性別を入力する
- 利用規約に同意する
こちらは、Analyticsではなく「Googleアカウント」の作成手順です。まだお持ちでない方は、はじめにGoogleのアカウントから作成しましょう。
Google Analyticsのアカウント作成
次に、Googleアナリティクスのアカウントを作成します。
- Googleアナリティクスのページへ移動し、「測定を開始」をクリック
- アカウント名を設定(あとから自由に変更できます)
- アカウントのデータ共有設定を確認し、チェックを入れて「次へ」をクリック
- 任意のプロパティ名を設定し、タイムゾーンや通貨を設定する
- 「詳細オプションを表示」から、「ユニバーサル アナリティクス プロパティの作成」をオンにする
- 計測したいサイトのURLを入力
- 「GA4 とユニバーサル アナリティクスのプロパティを両方作成する」にチェック
- ビジネス情報を入力して作成をクリックする
- 利用規約に同意する
トラッキングコードの設置
サイトの情報を解析するために、トラッキングコードを設置します。
- メニュー左下の「管理」をクリック
- 「アカウント設定>データストリーム>計測したいWebサイト」を選択
- ウェブ ストリームの詳細画面「Googleタグ」の「タグの実装手順を表示する」をクリック
- 「手動でインストールする」をクリックして表示されるタグをサイトに設置する
上記の方法のほかにも、ウェブ ストリームの詳細画面に表示される「計測ID」とGoogleタグマネージャーを使用して設定することも可能です。
UAからGA4に移行する方法
UAからGA4にアップグレードする手順は、以下のとおりです。
プロパティの作成
GA4への移行方法は、とっても簡単です!
- Googleアナリティクスメニューの左下「管理」をクリック
- 「アカウント設定>GA4アシスタント」をクリック
- 「新しい Google アナリティクス 4 プロパティを作成する」の「はじめに>プロパティを作成」をクリック
これでGA4の新しいプロパティが作成できました!
タグの設定
次に、計測用のタグを運営しているサイトに埋め込みます。
- 画面左下の「管理」をクリックし、「データストリーム>計測したいサイト」を選択
- 測定IDが表示されるので、それをコピーして計測するサイトもしくはGoogleタグマネージャーに設置する
- GA4で正しく計測されているか「レポート」の「リアルタイム」で確認する
以上で、GA4へのアップグレードの設定は完了です!GA4に移行しても、2023年6月30日までは既存のUAと並行してデータを収集できます。いきなりUAが使えなくなるわけではないので、安心してくださいね!
わー、これで今後どんなお客さんにGA4について相談されても対応できそうです!
うんうん、よかったよかった。ちなみに、GA4導入後の設定方法はわかっている?
はにゃ?設定って、これで終わりじゃないんですか!?
GA4のおすすめ設定

GA4を導入したあとは、データを計測するための設定を行わなければいけません。ここでは、必ず行っておきたい設定について紹介します。
- 自分のアクセスを除外
- Googleシグナルの設定
- Google Search Consoleとの連携
上記の設定方法を詳しくみてみましょう。
自分のアクセスを除外
まずは、正確にデータを計測するために、自分のアクセスを計測対象から除外する設定を行いましょう!
- 「管理>アカウント設定>データストリーム>サイト」をクリック
- 「Googleタグ」の欄にある「タグ設定を行う」をクリック
- 「詳細」をすべて表示して、「内部トラフィックの定義」を選択
- 内部トラフィックルールのルール画面の「作成」をクリック
- わかりやすいルール名とIPアドレスを入力する
- 「管理>アカウント設定>データ設定>データフィルタ」を選択
- 一番右にある「・・・」をクリックし、「フィルタを有効にする」に設定
Googleシグナルの設定
Googleシグナルの設定を行うと、同一ユーザーが違うデバイスからアクセスしたときでも同じユーザーとして計測できるようになります。正確な計測に欠かせない設定なので、忘れずに行っておきましょう。
- 「管理>アカウント設定>データ設定>データ収集」をクリック
- Googleシグナル欄の「設定」をクリック
- 「Googleシグナルを有効にする」の画面で「続行>有効にする」をクリック
Google Search Consoleとの連携
GA4とGoogle Search Consoleを連携しておくと、GA4上で流入キーワードや掲載順位などが分析できるようになります。サイト訪問前からサイト訪問後までの情報が一気通貫で把握できて便利なので、設定を行っておきましょう!
- 「管理>アカウント設定>Search Consoleのリンク>リンク」を選択
- 「アカウントを選択」をクリック
- 連携するSearch Consoleのプロパティにチェックを入れて「確認」をクリック
- Search Consoleのプロパティが表示されたら「次へ」をクリック
- ウェブストリームの「選択」をクリック
- 該当するウェブストリームを選択し、「次へ」をクリック
- 「送信」を押して「リンク作成済み」と表示されたら設定は完了
GA4にはさまざまな機能が搭載されているため、使い方によってはほかにも設定が必要になることがあります。GA4の使い方については、LIFTで随時情報発信していくので、ぜひチェックしてみてくださいね!
GA4の設定はできたんですけど、今度は見方が全然わかりません……。
GA4はUAと比べてメニュー画面も大きく違うし、指標も変わっているからわかりにくいよね。
それじゃあ、見方についても簡単に説明しておくね!
GA4の基本の見方

メニューや指標が変わったGA4では、解析情報の見方も大きく変わりました。ここでは、最低限押さえておきたいGA4の基本の見方をご紹介します。
- アクセス数を確認したい場合
- 流入経路を確認したい場合
- ユーザー属性を確認したい場合
- イベントを確認したい場合
それぞれの見方を、詳しくみてみましょう。
アクセス数を確認したい場合
日別やページごとのアクセス数を確認したいときは、「レポート>エンゲージメント>ページとスクリーン」から見られます。ここからは、平均閲覧時間やユーザーあたりのスクロール数なども確認できます。
流入経路を確認したい場合
ユーザーがどこを経由してWebサイトに訪問してくれたのかを確認したいときは、「レポート>集客>トラフィック獲得」から見られます。流入経路としては、以下のようなものがあります。
- Organic Search:自然検索
- Direct:直接 ・Riferral:リンク
- Display:ディスプレイ広告
- Facebook.com:フェイスブック
- t.co:Twitter
ユーザー属性を確認したい場合
どのような属性のユーザーがWebサイトに訪問してくれたのかを確認したいときは、「レポート>ユーザー>ユーザー属性」から見られます。ユーザーの地域や性別、年齢などを調べることが可能です。
イベントを確認したい場合
イベントとは、ユーザーがWebサイト上でページを閲覧したりリンクをクリックしたりした行動のことを指します。イベントを見ると、Webサイトを訪問したユーザーがどのような行動を取ったかを把握可能です。
イベントは、「レポート>エンゲージメント>イベント」から確認できます。各イベントの意味は、以下のとおりです。
- page_view:ページの読み込み
- first_visit:ユーザーの初めてのアクセス
- Scroll:ページの最下部まで初めてスクロールした
- session_start:セッションの開始
- Click:リンクのクリック
各イベントの定義はアナリティクスヘルプで確認できます。わからないイベント名があるときは、確認してみましょう。
今回紹介したGA4の設定や見方はごく一部で、機能を使いこなすためにはもっとたくさんの知識を身につける必要があるんだ。
げげッ……。僕、使いこなせるか心配です。
大丈夫!ゴンドラでは、GA4のセミナーを開いたり設定の代行や使い方の説明をしたりしているんだ。GA4のことで困ったら、気軽に質問してみてね。
そういえば先輩。Googleアナリティクスは、どうして新バージョンのGA4に移行するのでしょうか?今までのUAでも問題なく使えていたのに。
なぜ評価方法が変わったの?

UAからGA4へ移行して評価方法が変更になったことには、2つの理由があります。
- アプリとWebサイトを横断した解析が必要になったから
- Cookieに依存しないデータ計測が必要になったから
詳しく解説します。
アプリとWebサイトを横断した解析が必要になったから
ユニバーサルアナリティクスには、アプリとWebサイトを横断した解析に弱いという弱点があります。スマホでアプリを使って情報を見ることが一般化した現代において、この弱点を持ったUAでは正確な計測結果は得られません。
そこで、アプリとWebサイトを横断した計測が可能な解析ツールの必要性が高まったのです。GA4は「イベント」ベースの計測ができるため、アプリとWebサイトを横断して評価することが可能です。解析の信頼性が上がり、現代のユーザー行動によりふさわしい評価ができるようになりました。
Cookieに依存しないデータ計測が必要になったから
ネット上のプライバシー保護に対する認識に変化があった近年。ITPやGDPRの施行などでは、今まで個人情報とみなされていなかったcookieのデータを保護する動きが出てきました。ブラウザによっては、cookieの制限によって一部のデータが取得できなくなっています。
従来の計測ツールであるUAは、Cookieを利用してアクセス解析を行っていました。そのため、Cookie規制が進むと、正しくデータを解析できなくなる可能性があるのです。
そこで、cookieに依存しない方法でアクセス解析ができるツールとして、GA4が誕生しました。cookieを使った計測ツールは役に立たなくなると懸念されていましたが、「GA4」の誕生により、今後も正確なアクセス解析が継続できるようになったのです。
なるほどぉ。GA4は、これからの時代にマッチしたアクセス解析ツールということなんですね!
そういうこと。これからのWebマーケティングに欠かせないGA4なんだけど、実は導入時の注意点もあるんだよ。
えぇ!?そうなんですか!?
導入するときの注意点

GA4の導入には多くのメリットがありますが、反対にデメリットがあることも事実です。GA4を導入するときは、以下の2つの注意点を押さえておかなければいけません。
- データの引き継ぎはできない
- 学習コストが発生する
各注意点を詳しくみてみましょう。
データの引き継ぎはできない
GA4に移行する際、今までUAで計測していたデータを引き継ぐことはできません。GA4の画面で見られるのは、GA4で計測しているデータのみです。GA4とUAでは、データの計測方法や指標が大きく異なっています。
そのため、いきなりGA4の数値を見ると「数字が合わない」「見方がわからない」ということになりかねません。理想的なのは早めにGA4を導入し、UAと並行しながら計測を進めることです。
一定期間GA4とUAを見比べながら運用することで、各指標の特徴や変更点をしっかりと把握できるようになります。
学習コストが発生する
GA4は新しいツールであり、今まさに多くの人や企業が導入を進めている状態です。また、随時アップデート情報が発信されており、今後さらに変更点やトラブル対応のお知らせが増えていくことでしょう。
このような状況で、すぐにGA4の使い方をマスターすることは難しいものです。しかし、現状GA4に関する書籍やインターネットの情報はまだまだ多くありません。
わからないことが出てきても、必要とする情報がすぐに手に入らない可能性も考えられます。学習や情報収集に多くの時間的コストがかかることは避けられないでしょう。GA4を使いこなせるようになるためには、学習を継続して最新の情報を収集することが欠かせません。
気をつけないと、業務に支障をきたしそうなことばかりです。やっぱり早めにGA4を導入して慣れておかないとですね、
そうだね、早めの導入がおすすめだよ。
でも、GA4への完全移行までまだ時間がありますよね?結局、いつまでにGA4へ移行すればいいんでしょうか?
GA4はいつからいつまでに導入するべき?

従来のユニバーサルアナリティクス(UA)からGA4に完全移行するのは、2023年7月1日です。そのため、多くの方がそれまでにGA4を使い始めればいいと思っているかもしれません。
しかし、GA4は可能な限り早く、できれば今すぐにでも使い始めることがおすすめです。その理由は、以下のとおりです。
- まったく別のツールだから使い方に慣れる必要がある
- 計測データを比較することでGA4の特徴を理解できる
各理由に関して、詳しくみていきましょう。
まったく別のツールだから使い方に慣れる必要がある
GA4とUAは、使い勝手も計測できる指標も大きく異なるツールです。そのため、完全移行間近になってGA4を使い始めても、「使い方がわからない!」「数字が違いすぎて意味がわからない!」なんてことになってしまうかもしれません。
一定期間データを分析できなくなり、Web施策が無駄になる可能性だってあります。とくに、普段からGoogleアナリティクスを使って本格的なアクセス解析を行っている方は、早く導入してGA4の特徴をつかんでおきましょう。
計測データを比較することでGA4の特徴を理解できる
反対に、PV数や離脱数などを軽くチェックしているだけの方は、2023年4月ごろを目安にGA4を導入しても問題ありません。なお、GA4を導入したあともUAは並行して利用できます。UAの計測は2023年6月30日まで、レポートの閲覧は2024年1月までとなっています。
「とりあえずGA4を導入しておいて、実務では引き続きUAを使用する」ということも可能です。どちらにせよ、早くからGA4を触って操作やレポート内容に慣れておくのはいいことです。余裕がある方は、ぜひ今日からGA4にチャレンジしてみてくださいね。
うちみたいな会社はデータ分析が欠かせないから、早めにGA4を導入して慣れておかないとね。
Googleアナリティクスの使い方によって、導入を急ぐべきかどうかが変わるんですね!僕、最近せっかくUAに慣れてきたのに、使えなくなっちゃうなんて残念です……。
早めにGA4を導入するメリット

早めにGA4を導入すると、以下のようなメリットが得られます。
余裕をもって準備できる
GA4を導入するときは、情報収集や設定など多くの準備が必要になります。早めにGA4を導入しておけば余裕をもって準備ができ、スムーズに完全移行を済ませられるというメリットがあります。
インターネットや書籍で知識を身につけても、実際に操作してみないとわからない問題点や課題はあるでしょう。UAが使えなくなってからアレコレ準備を始めるとデータ測定に影響が出てしまうため、早めに導入して操作に慣れておく必要があるのです。
アプリの効果測定にも対応している
GA4は、Webサイトとアプリを横断してデータ測定できます。つまり、UAでは別のユーザーとして計測されていた「Webサイトを見て」「アプリから注文した人」を、1人のユーザーとして計測できるようになったのです。
近年は、複数のプラットフォームを持つ企業が増えてきているため、この機能は正確な成果測定にとても効果的です。お客さまの行動を正しく把握できれば施策改善に役立てられるので、便利な機能は早くから活用しておきましょう!
機械学習のデータを蓄積できる
GA4には、新しく機械学習の機能が搭載されました。ユーザーの行動を測定することで今後の行動予測を行い、「購入の可能性」や「離脱の可能性」、「予測収益」などを導き出してくれる機能です。
この機能を使うためには、一定の期間やリピーター人数のデータサンプルが必要になります。何か月ものデータが必要になるわけではありませんが、早くから活用してデータサンプルを蓄積し、予測の精度や指標の活用方法などを確認できておくと安心ですね。