

直帰率と離脱率は、Webサイトを運営する担当者であれば必ず押さえておきたい指標です。
普段なんとなく使っていて、それぞれの違いをハッキリと説明できない方は多いかもしれません。
この記事では、直帰率と離脱率の違いや計算方法、数値が高いときの原因や改善策までわかりやすく解説します。
ビギニャー君、そんなに険しい顔をしてどうしたんだい?
あ、先輩!さっきお客さんに直帰率と離脱率について聞かれたんですけど、説明しているうちにどっちがどっちかわからなくなって混乱しちゃったんです……!
たしかに、しっかりと違いがわかっていないとこんがらがっちゃうよね。それじゃあ、今日は直帰率と離脱率の違いをおさらいしてみようか。
直帰率と離脱率の違いとは?

直帰率と離脱率は、Webサイトを運営している人であれば必ず1度は目にするおなじみの言葉。しかし、「意味が似ていて区別できない」「どのようなときに、どのように使い分けるの?」と、それぞれの特徴を理解できていない方は珍しくありません。この章で、直帰率と離脱率の違いをしっかりと理解しておきましょう。
直帰率と離脱率の違いをわかりやすくいうと?
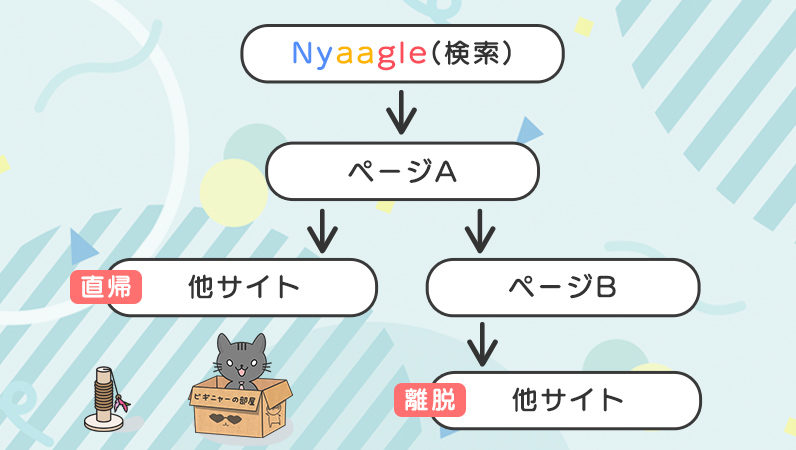
直帰率と離脱率の違いをわかりやすくいうと、「1ページだけ見て離脱したか、してないか」です。直帰率は、特定のページからサイトを見始めたユーザーが、そのページだけを見て離脱してしまった割合です。
対して離脱率は、サイト内のいくつかのページを閲覧し、最終的にそのページで離脱したユーザーの割合を指します。直帰は離脱の一種ですが、1ページだけ見て離脱することを「直帰」と呼んで区別しています。説明文だけだと少しわかりにくいので、より具体的な例を見ながら違いを整理してみましょう。
直帰率とは
直帰率の定義は、UAとGA4で少し異なります。ここでは、それぞれの定義を解説します。
UAにおける直帰率
UAにおける直帰率は、全体のセッション(訪問数)のうち何%のユーザーが1ページだけしか見なかったのかを示す指標です。一般的に直帰率というときは、こちらを意味していると考えておけば問題ありません。以下のシチュエーションで直帰率について考えてみましょう。
- とあるブログのページAをランディングページとして10人のユーザーが訪問
- ページAを見たあと、7人のユーザーがそのまま離脱した
- 残りの3人のユーザーは内部リンクからページBに移動した
この場合、ページAから離脱した7人のユーザーが「直帰」したことになり、直帰率は70%となります。
GA4における直帰率
GA4における直帰率は、エンゲージメントのなかったセッションの割合を指します。例えば、次のような行動をとったユーザーは「直帰した」とカウントされます。
ユーザーがウェブサイトにアクセスしたものの、ホームページでコンテンツの閲覧が10秒未満で終了し、イベントをトリガーしたり、他のページか画面に移動したりせずにWebサイトを離れた場合
引用:アナリティクスヘルプ「[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス」
UAとは定義が異なるため、GA4を利用している方は気をつけましょう。
離脱率とは
離脱率は、そのページがユーザーにとって最後のセッションになった割合を示す指標です。先ほどと同じ条件で考えてみましょう。
- とあるブログのページAをランディングページとして10人のユーザーが訪問
- ページAを見たあと、7人のユーザーがそのまま離脱した
- 残りの3人のユーザーは内部リンクからページBに移動した(3人ともページBで離脱)
この場合、ページAの離脱率は「70%(10分の7)」、ページBの離脱率は「100%(3分の3)」になります。
ビギニャー君が会社に来て、そのまま家に帰るのが「直帰」、会社に来たあと他の取引先に寄ってから帰宅するのが「離脱」って考えると、わかりやすいかもしれないね。
なるほど~、僕のいつもの行動と結びつけると混乱しにくいかもです!ちなみに、直帰率とか離脱率ってどうやって調べればいいんですか!?
直帰率や離脱率は、UAやGA4で簡単に調べられるんだよ~。
直帰率と離脱率の確認方法とそれぞれの目安

直帰率と離脱率は、確認方法や計算方法、目安となる数値が異なります。ここでは、それぞれの計算方法と確認方法を解説します。
直帰率の計算方法と目安
直帰率は、「直帰数÷セッション数×100」で計算できます。10セッションののうち7セッションが直帰した場合は、「7÷10×100=70%」となります。直帰率の目安はWebサイトの種類や業界ごとに異なりますが、次の数値が目安です。
- ECサイト:20~45%
- コンテンツサイト:35~60%
- LPやポータルサイト:60~90%
直帰率の確認方法
直帰率は、Google Analyticsで簡単に調べられます。ここでは、UAとGA4それぞれで確認する方法について解説します。
UAで直帰率を確認する方法

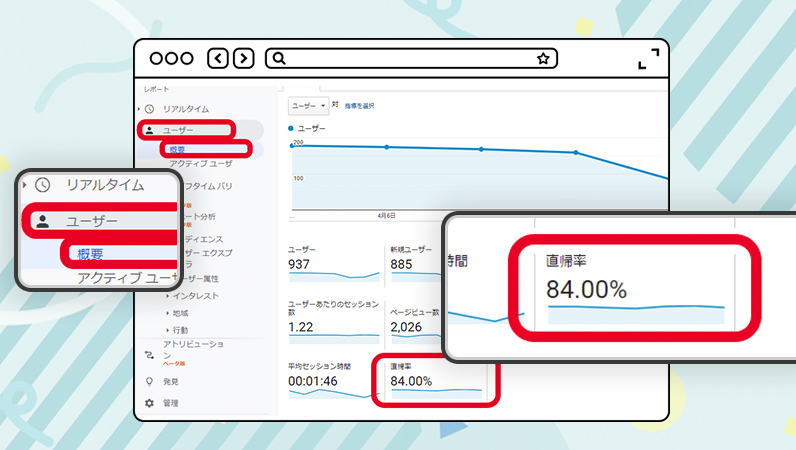
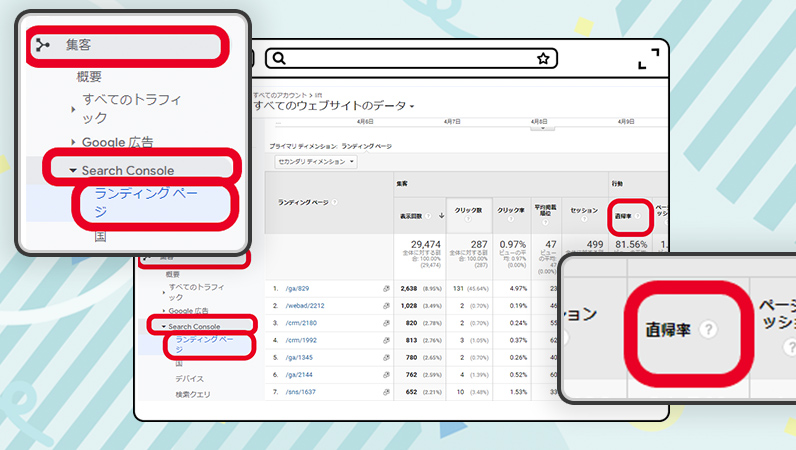
UAの場合、トップページから「ユーザー→概要」とクリックすると、サイト全体の直帰率を確認することが可能です。

「集客→Search Console→ランディングページ」から、各ページの直帰率も調べられます。
GA4で直帰率を確認する方法
GA4で直帰率を調べる方法は、次の通りです。
- 「レポート→エンゲージメント→ページとスクリーン→鉛筆のアイコン」をクリック
- レポートのカスタマイズ画面で「指標」をクリック
- 「指標を追加→直帰率」を選択
- 適当な位置に直帰率の指標を移動させ、「適用」を押す
より細かくカスタマイズしたレポートを作成したい場合は、探索レポートで直帰率を調べる方法がおすすめです。
- 「探索→自由形式」を選択
- 変数の欄に表示されている指標右側「+」を選択
- 指標が表示されるため、「直帰率→インポート」をクリック
- 変数タブに表示されている「直帰率」を「値」の欄にドラッグ&ドロップ
レポートの項目は自由に追加できるため、自分にとって見やすいものに設定しておきましょう。
離脱率の計算方法と目安
離脱率は、「離脱数÷PV数×100」で計算できます。例えば、以下のシチュエーションで離脱率を確認してみましょう。
- ページAのPV数が100であった
- ページAからページBに移動してきたユーザーが60人いた
- ページBを見て離脱したユーザーが40人いた
- ページBからページCに移動したユーザーが20人いた
この場合、ページBの離脱率は「40÷60×100=約67%」です。なお、ユーザーの行動パターンは無数に存在するため、離脱率に関しては目安となる数値が存在していません。
ほかのサイトと比較してもあまり意味がないので、自社サイトの離脱率が上がったか下がったかを分析し、施策の成果を測る指標として活用しましょう。
離脱率の確認方法
離脱率も、UAとGA4の両方で確認できます。それぞれを使った調べ方をみてみましょう。
UAで離脱率を確認する方法

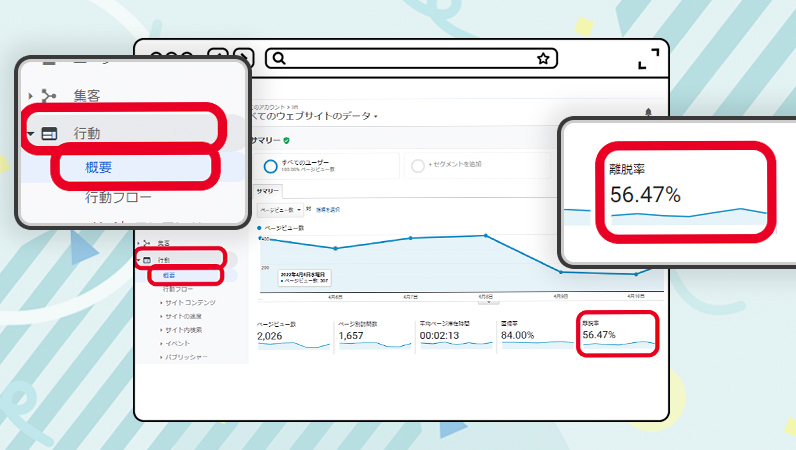
UAの場合、「行動→概要」とクリックすると、サイト全体の離脱率が確認できます。

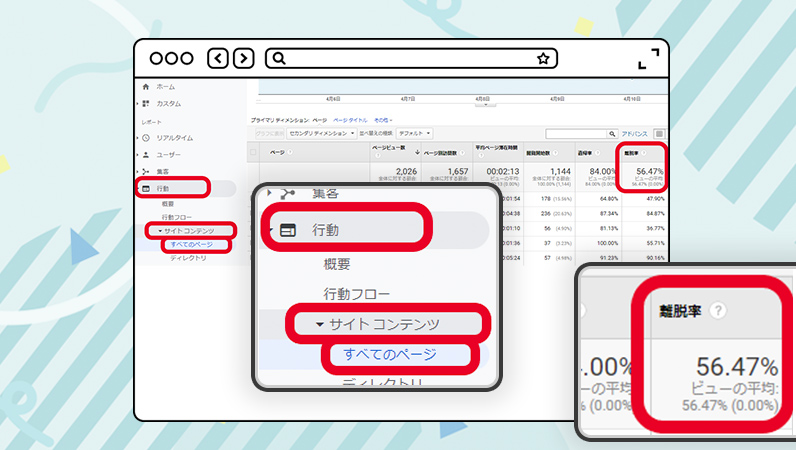
ページごとの離脱率は、「行動→サイトコンテンツ→すべてのページ」から確認可能です。
GA4で離脱率を確認する方法
GA4で離脱率を調べる方法は、次の通りです。
- 「探索→空白」を選択
- 「ディメンション」の横にある「+」をクリック
- 「ページパスとスクリーン クラス」を選択し、「インポート」をクリック
- 「指標」の横の「+」をクリック
- 「離脱数」、「表示回数」、「直帰率」 を選択し、「インポート」をクリック
- 「ページパスとスクリーン クラス」を「行」の領域にドラッグし&ドロップ
- 「値」の領域に指標をドラッグ

GA4(Googleアナリティクス4プロパティ)とは、最新バージョンのGoogleアナリティクスです。 2023年7月1日より、従来のGoogleアナリティクス.....
直帰率とか離脱率って、自社サイトからユーザーが出ていっちゃう割合ですよね?やっぱり、数値は低いほうがいいんですか?
うーん、そうとは一概に言えないところがあるんだよね。だけど、あまりにも数値が高いときは、原因を探る必要があるかも。
ど、どうして直帰率や離脱率って高くなってしまうのでしょうか……!?
直帰率や離脱率が高くなる原因

「直帰率や離脱率は低いほうが絶対にいい」というわけではありませんが、数値が高すぎる場合は何らかの改善策が必要です。もし、自社サイトの直帰率や離脱率が想定しているよりも高いと感じるときは、以下の問題がないか一度確認してみましょう。
- ページの読み込みに時間がかかっている
- モバイルフレンドリーに対応していない
- ユーザーが求める情報を提供できていない
- 導線が整っていない
- 回遊率が低い
各要素を詳しくみてみましょう。
ページの読み込みに時間がかかっている
ページの読み込みが遅い場合や動作がスムーズでない場合、ユーザーの早期離脱につながりやすい傾向にあります。実際、リンクをクリックしたときになかなかページが開かず、イライラして離脱した経験がある方は多いかもしれません。
また、ページの表示速度はSEOにも影響を与えるため、可能な限り早く表示させることがおすすめです。
モバイルフレンドリーに対応していない
モバイルフレンドリーとは、スマートフォンやタブレットなどのモバイル端末でも閲覧しやすいように、表示形式を最適化することです。
パソコン専用にサイトを設計してしまうと、モバイル端末で閲覧したときにレイアウトがズレたり文字が読みにくくなったりします。離脱される可能性を少しでも減らすためにも、サイトのモバイルフレンドリー化が重要です。
ユーザーが求める情報を提供できていない
ユーザーが求めている情報とページで提供している情報が異なるときも、早期離脱につながります。例えば、「パソコン おすすめ」と調べてクリックしたページで「パソコンとは?」を長々と説明されていたとしましょう。この場合、そのページはユーザーが求める情報を提供できていないため、離脱されやすくなります。
導線が整っていない
ページの内容がユーザーニーズに沿ったものであっても、次のアクションを起こさせる道筋を作れていなければ、ユーザーの離脱につながる可能性があります。
商品が欲しいと思っても、どこを押せば商品購入ができるかわかりにくいサイトでは、ユーザーの購入意欲はすぐに低下してしまうでしょう。コンバージョンのチャンスを逃さないためにも、わかりやすい場所に次のアクションへの導線を作っておくことが肝心です。
回遊率が低い
回遊率が低い場合も、必然的に直帰率や離脱率が高くなってしまいます。回遊率とは、1訪問当たりのPV数です。「回遊率=PV数÷訪問数」で算出され、訪問したユーザーがいろいろなページにアクセスするほど回遊率は上がっていきます。
一般的に、回遊率が高いほどエンゲージメントやコンバージョンの機会を増やせるとされています。「コンテンツの品質が低い」「サイトが使いにくい」「導線が整っていない」など、回遊率が低下する理由はさまざま。ユーザーに回遊したいと思ってもらえるサイトになっているかどうか、一度振り返ってみましょう。
もし直帰率や離脱率が高くなってしまったら、どのように対処していけばいいのでしょうか?
基本的には、原因に合わせて対処していくことになるね。対策法の一例をみておこうか。
わーい!ありがとうございます!
直帰率や離脱率を改善する方法

使いにくい・わかりにくいサイトだと判断されると「ほかのサイトのほうが見やすいかも」と思われ、直帰や離脱されてしまいます。
したがって、高すぎる直帰率や離脱率を改善するためには、「ユーザーファースト」なサイト設計やコンテンツ作りをすることが肝心です。ユーザーファーストなサイトにするために重要なポイントは、以下の通りです。
- ページデザインの変更
- ページコンテンツの改善
- 表示速度の改善
- モバイルフレンドリーに対応する
- 導線設計を見直す
- EFOを行う
各対処法の詳細を解説します。
ページデザインの変更
ページデザインの変更によって、直帰率や離脱率を改善できる可能性があります。理想的なのは、次のようなデザインです。
- 読み込みや動作がスムーズなデザイン
- どの端末からも閲覧しやすいデザイン
- 一目で興味を惹かれるデザイン
- 関連ページへのアクセスや購入への導線がわかりやすいデザイン
Webデザインと聞くと、「おしゃれで格好いいデザインが良い」と思われがちですが、実はそうではありません。使いやすく見やすいデザインでなければ、ユーザーはすぐに離脱してしまうためです。
サイトが見にくいデザインになっているなと感じる場合は、誰でも使いやすいデザインに変えることをおすすめします。
ページコンテンツの改善
ページコンテンツの改善も、直帰率や離脱率の改善に有効です。例えば、以下のようにコンテンツを改善してみましょう。
- ユーザーニーズを満たす内容を最優先で表示する
- 箇条書きや表、画像などの視覚コンテンツで内容に緩急をつける
- 関連コンテンツを充実させて回遊を狙う
ニーズを満たせる内容にするのはもちろん、ユーザーを飽きさせない工夫を凝らすことも重要です。
表示速度の改善
サイトの表示速度が遅い場合は、必ず改善しましょう。改善方法としては、次のようなものが挙げられます。
- 適切なサイズの画像を使用する
- ブラウザキャッシュを設定する
- ソースコードを圧縮する
- AMPを設定する
- 不要なプラグインを削除する
- 高性能なサーバーを利用する
一斉に改善は難しいので、ひとつひとつ検証し、記録していきましょう。なお、GoogleはSEOに関する重要指標「コアウェブバイタル」として、以下の3つの要素に言及しています。
- LCP(メインコンテンツが表示されるまでの時間)
- FID(クリックなどのアクションに対する反応速度)
- CLS(レイアウトのずれがないかなど、視覚要素の安定性)
LCPは2.5秒未満、FIDは100ミリ秒未満、CLSは0.1未満が理想的であるとされています。これらの指標は、PageSpeed Insightsなどの無料ツールで測定可能です。チェックしながら数値の改善を目指しましょう。
モバイルフレンドリーに対応する
モバイル端末への表示を最適化できていないサイトは、すぐにモバイルフレンドリー化を進めましょう。ページがモバイルフレンドリーに対応しているかどうかは、Google Search Consoleの「モバイルユーザビリティレポート」で確認できます。
なお、モバイルフレンドリー化の代表的な方法として、以下の3つが挙げられます。
- ダイナミックサービング
- セパレートタイプ
- レスポンシブWebデザイン
ダイナミックサービングは、ユーザーエージェント機能を使い、画面サイズに合った専用ファイルを自動的に呼び出す方法です。
セパレートタイプは、パソコンとスマートフォンのURLを分けておく方法です。
レスポンシブWebデザインは、画面サイズに合わせてUI構成を変化させる方法で、Googleによって推奨されています。迷ったらレスポンシブWebデザインを選択することがおすすめです。
導線設計を見直す
導線設計を見直せば、ユーザーに次の行動をとってもらいやすくなります。サイトやページの目的によって最適な対処法は異なりますが、次のようなものが挙げられます。
- 購入リンクを目立つように設置する
- サイドメニューに関連ページを表示させる
- コンテンツ内に内部リンクを設置する
- チャットボットを設置してユーザーをサポートする
導線設計は、ユーザーのニーズを深く把握していなければ最適化できません。「なぜユーザーが自社サイトを訪れるのか」について、今一度しっかりと考えてみましょう。
EFOを行う
EFO(Entry Form Optimization)とは、「入力フォーム最適化」を意味する言葉です。ユーザーが会員登録や資料請求をするときに入力するフォームの項目数やデザインなどを改善し、より使いやすいものに作り上げることを指します。
入力フォームの項目数が多かったり入力しにくかったりして、途中で入力をあきらめた経験がある方は多いことでしょう。EFOを行うことで、ユーザーの取りこぼしを防げるのです。
一口に直帰率や離脱率の改善といっても、いろんな方法があるんですね!勉強になります。
こうしてみていると、直帰率や離脱率はやっぱり低いほうがいいように思えます。どうしてそうじゃないんですか?
それはね……。
結局、直帰率や離脱率は低いほうがいいの?

直帰率や離脱率の意味を知ると、「数値はできるだけ低くしたほうが良いんじゃないの?」なんて思う方もいるはず。しかし、「直帰率や離脱率は低ければ低いほど良い」という単純なものではありません。例えば、以下のような場合は直帰率や離脱率が高くなる傾向にあるためです。
- 情報が簡潔にまとまっていて、訪問者がすぐに目的を果たせた
- キャンペーンサイトやECサイトへの誘導を目的にしているページだった
- いつも閲覧しているサイトの最新記事のチェックが目的だった
このように、サイトやコンテンツの目的によっては、直帰率や離脱率が高くても問題ないケースがあるのです。
また、直帰率や離脱率が20%などと極端に低い場合は、Google Analyticsなどの解析ツールの設定に問題が隠れている可能性があります。不自然に数値が低いときは、一度「適切に計測タグが埋め込まれているか」「設定に間違いはないか」を見直してみましょう。
サイトや目的によっては直帰率や離脱率が高くてもいいんですね!
もちろん、回遊率を高めたいサイトの場合は、原因を分析して数値の改善を目指す必要があるよ。特に、直帰率が高いときは改善の余地が大いにあるかもね。
むむむ。それじゃあ、直帰率の改善が必要なページって、どうやって判断すればいいのでしょうか?
直帰率を改善すべきページを見つける方法
直帰率は低ければ良いわけではありません。しかし、数値を改善すべきページが判断しにくくなってしまいます。そのためWebサイトの運営者は、直帰率を改善すべきページの基準を知っておかなければいけません。直帰率改善の判断基準としては、以下の3つが挙げられます。
- CVを基準に考える
- 滞在時間を基準に考える
- 自然検索からの流入を基準に考える
各判断基準を詳しく説明します。
CVを基準に考える
1つ目は、CVを基準にする考え方です。直帰していないユーザーの成約率(CVR)が高いページがある場合、直帰したユーザーを回遊させることでサイト全体のCVRが向上する可能性があります。
また、回遊させることでクロスセルやアップセルにつながることもあるでしょう。反対に、直帰していないユーザーのCVRが低い場合は、直帰率を改善する必要性は高くありません。直帰したユーザーを回遊させても、CVにつながる可能性が低いためです。
滞在時間を基準に考える
2つ目は、滞在時間を基準にする考え方です。直帰率のみならず滞在時間も短いページは、ユーザーにとって価値が低いと判断されている可能性があります。そのため、内容を見直す必要があるのです。ユーザーの意図を再確認し、ニーズに沿った情報提供をしましょう。
自然検索からの流入を基準に考える
3つ目は、自然検索からの流入を基準にする考え方です。自然検索からの流入が多いページは、サイト集客の主力となるページとなってくれます。必然的に新規顧客が集まるページとなるため、少しでも回遊してもらって自社の魅力を知ってもらう必要性があるのです。
検索意図を明確にして、「このサイトは有益だ」「もっと見れば役に立つ情報が得られるかも」と思わせるコンテンツを制作しましょう。
先輩、ありがとうございました!これで僕、直帰率と離脱率については完璧です!!!
おっ、心強い!今度はちゃんとお客さんに説明できるといいね。またわからないことがあれば、気軽に聞いてね。