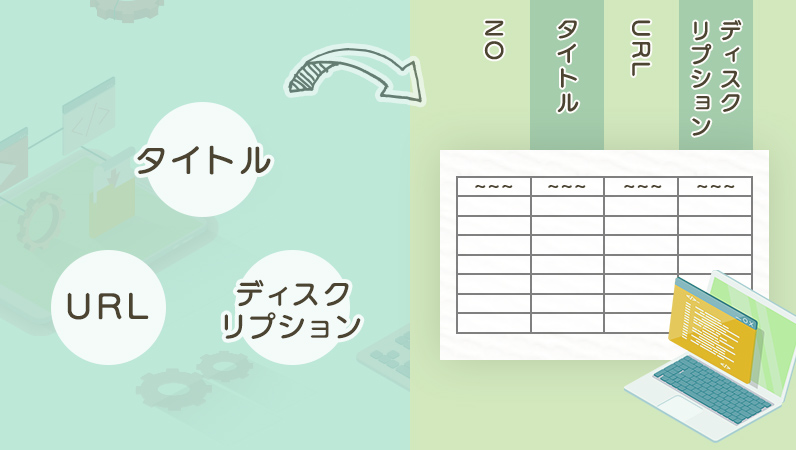
ディレクトリマップとは、Webサイト内のコンテンツタイトルやURL、内容、ディスクリプションなどの情報をまとめた一覧表です。
Web制作やSEO施策立案のときは、ディレクトリマップの活用がとっても重要!今回は、ディレクトリマップの役割やサイトマップとの違い、作り方についてやさしく解説します。
わ~先輩、なんだか難しそうな表を作っていますね!何をしているんですか?
今、新しく立ち上げるサイトのディレクトリマップを作っているんだよ~。細かい作業が多いから、疲れちゃうね~。
ディ、ディレクトリマップ……?
ディレクトリマップとは?

ディレクトリマップとは、Webサイト内に設置されたすべてのページのタイトルやURL、内容などをまとめた一覧表です。
Webサイトの制作者やクライアントなどの関係者が情報を共有するために作成するもので、一つひとつのページの詳細まで記載されている点が特徴的です。
ディレクトリマップの効果
- サイトの全体像を把握できる
- コンテンツの管理・制作を管理できる
- 引き継ぎなどの情報共有を行いやすくなる
- タイトルやディスクリプション、内容などを把握できるためSEO対策の抜けを防げる
- 見積り資料や進捗管理シートとしても活用できる
ディレクトリマップは、ユーザーや検索エンジンに共有しない、完全に社内やサイト関係者だけに向けた資料です。作り方に決まりはありませんが、Excelなどの表ソフトでまとめることが多い傾向にあります。
あれ、サイトの内容をまとめた資料って、ほかにもあったような……?
ああ、もしかしてサイトマップのことかな?
サイトマップとは?

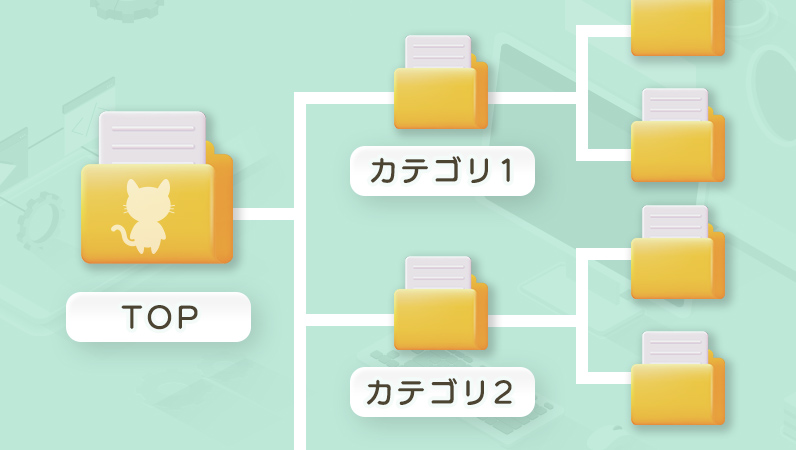
サイトマップとは、制作サイトのすべてのページ・構造を地図のように一覧にした資料です。構成図とも呼ばれているサイトマップを作成することで、以下のような効果を得られます。
サイトマップの効果
- [制作側]サイトの全体像を整理・把握することで制作者が共通認識を持てる
- [ユーザー側]目的とするコンテンツを探しやすくなる
- [検索エンジン側]サイトの内容を把握でき、インデックス・順位付けしやすくなる
なお、サイトマップは目的に応じて以下のような形式で作成する必要があります。
サイトマップの種類
- 構造図としてのサイトマップ:PowerPointなどでまとめた、制作者のためのサイトマップ
- HTMLサイトマップ:HTMLによって作成された、ユーザーがコンテンツを探すためのサイトマップ
- XMLサイトマップ:検索エンジンに向けて作られた、サイト構成などを知らせるサイトマップ
構造図としてのサイトマップはユーザーや検索エンジンに公開しないので、使いやすいツールで作成してOK!近年は、サイトマップ専用の作成ツールも豊富に登場しています。
ユーザビリティの向上やSEO効果を狙うならHTMLサイトマップやXMLサイトマップの作成が必要ですが、SEO効果だけを目的として作成する場合は、XMLサイトマップだけで十分だと言われています。
うーん……、なんだか両方とも似ていて混乱しちゃいます。
ちょっとわかりにくいんだけど、ディレクトリマップとサイトマップには明確な違いがあるんだよぉ~。
ディレクトリマップとサイトマップの違い

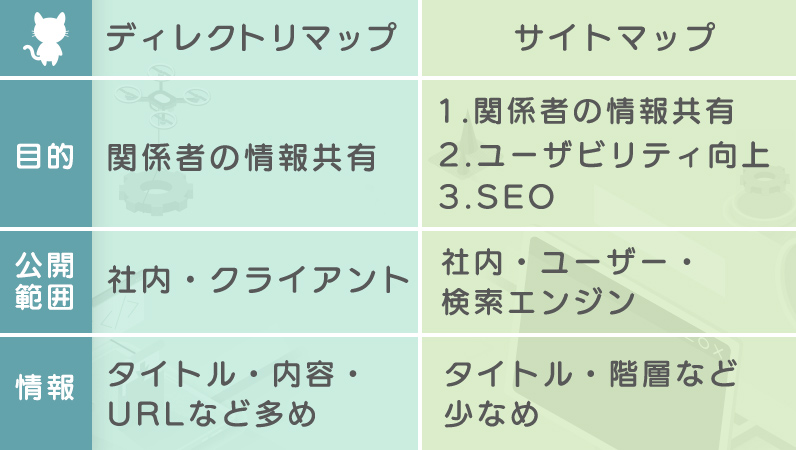
ディレクトリマップとサイトマップの大きな違いは、作成する目的です。ディレクトリマップもサイトマップもサイトの構造を把握するために作成されますが、役割が異なります。
ディレクトリマップは制作関係者に構造を共有するために作成します。サイトマップはユーザーや検索エンジンにサイトの構造を共有するために作成されることが一般的です。
そのため、ディレクトリマップはページの内容を詳細にまとめているものが多く、サイトマップはページのタイトルや階層などを簡単にまとめただけのものが多いのです。また、ディレクトリマップやサイトマップと似たものとして、ワイヤーフレームというものも存在しています。
ワイヤーフレームとは
ワイヤーフレームとは、各Webページの設計図のようなものです。どの部分にどのようなコンテンツを配置するのかを示したもので、ページのデザイン図だと考えるとわかりやすいかもしれません。
サイトの全体像をまとめたディレクトリマップやサイトマップとは違い、ワイヤーフレームはページ単体のデザインを可視化したものである点が特徴的です。
そのため、「サイトマップでページの構造を考え、それをもとに一つひとつのページのワイヤーフレームを作る」というのがWeb制作の一般的な流れとなります。
ディレクトリマップは、サイトが取り扱うコンテンツの仕様を細かく書いた「カタログ」、サイトマップはコンテンツの種類を一覧で見られる「索引・目次」みたいなイメージかな。
おぉ……!そうやって聞くとわかりやすいです!
ちなみにディレクトリマップって、どんなときに活用してどんな情報をまとめる必要があるんですか?
いつ、何についてまとめるの?

サイトの制作情報やコンテンツを管理するためのディレクトリマップは、制作を行うWebディレクターなどによって作られることが一般的です。
サイト制作を外注する場合は外注先の企業、自社で制作・更新する場合は自社の担当者が作成することになります。ディレクトリマップを作成するのは、おもに以下のようなタイミングです。
ディレクトリマップを活用するタイミング
- サイトを新規で作成したいとき
- サイトをリニューアルしたいとき
- SEO施策の企画を立案するとき
- 新しいコンテンツを制作するとき
- コンテンツを整理したいとき
- 競合サイトの調査や比較をしたいとき
ディレクトリマップに必要な項目について明確な決まりはありませんが、最低限以下のようなものがあると管理しやすくなるでしょう。
ディレクトリマップに必要な項目
- ページID:すべてのページに番号を振って管理しやすく
- タイトルと階層:コンテンツごとのタイトル、階層を明確に記載
- ディレクトリ名やファイル名:ドメインのあとに「/」を入れて表記する、サーバー内のフォルダ名
- URL:プロトコル名やドメイン名もあわせて記載
- ディスクリプション:ページの内容を検索エンジンに伝える120文字程度の説明文
- コンテンツの内容:ページに記載してある内容を簡単にまとめておくと、重複作成を防ぐ
- 進捗状況:「制作中」「修正中」など、進捗を記載して情報共有しやすく
作るタイミングとか内容に明確な決まりはないから、自社にとって使いやすいタイミングで使いやすい内容のものを作れば大丈夫だよぉ~。
なるほど~!先輩っ、せっかくなので一緒に作業を見て作り方を勉強してもいいですか!?
ビギニャー君は勉強熱心だねぇ。詳しく説明しながら作業を進めていくから、ちゃんと作り方を覚えてね!
ディレクトリマップの作り方

ディレクトリマップの一般的な作り方は、以下のとおりです。
サイトのページをリストアップする
ディレクトリマップを作成するためには、Webサイトの全体像を把握する必要があります。たとえば、トップページから企業概要や商品一覧に飛んで、商品一覧から各商品カテゴリ、そこから個別ページ、ECサイトの購入ページ……と、順を追ってすべてのページをリストアップしなければいけません。
情報を整理しやすいように、まずはサイトマップの作成からはじめてみるとスムーズでしょう。
各ページのディレクトリ名・ファイル名を決める
次に、各ページのディレクトリ名・ファイル名を決めます。ディレクトリ名とは、ドメインの「/(スラッシュ)」のあとに記載されている、サーバー内のフォルダ名とフォルダの位置を示す文字列です。
そのディレクトリ名のあとの「/」には、ファイル名というものが記載されています。たとえば、「https://lift-mktg.com/web-marketing/index.html」というURLの場合、ディレクトリ名として「web-marketing」、ファイル名として「index.html」が設定されているということになるのです。
これだけを聞くとわかりにくいのですが、ディレクトリ名を「図書館の本棚の番号」、ファイル名を「本棚にしまわれている本の名前」とイメージすると少し理解しやすくなるかもしれません。
タイトル・ディスクリプションを決める
次に、それぞれのWebページのタイトルとディスクリプションを決めましょう。たとえば、サービス紹介ページに「LIFTサービス概要|株式会社ゴンドラ」というタイトルをつけ、「株式会社ゴンドラでは、マーケティング初心者でも実践的に楽しく学べるメディア『LIFT』を運用しています。」といったディスクリプションを記載しておきます。
内容を精査する
以上の内容がディレクトリマップに必要な最低限の項目ですが、ほかにも必要に応じて情報を記載しておくと管理がスムーズになります。
一通り情報をまとめたら、部署をまたいで複数の関係者でディレクトリマップの内容を精査しましょう。「漏れているコンテンツはないか」「内容が重複していないか」「ページの量は適切か」などを確認し、問題がなければワイヤーフレームやコンテンツの制作に入っていきます。
サイト制作時はもちろんのこと、制作が終わったあとやコンテンツを追加するときなどにもディレクトリマップを更新して、常に全体像を把握できるようにしておきましょう。
なお、ディレクトリマップはExcelやGoogleスプレッドシートなどで作成することが一般的ですが、自動作成に対応しているツールも提供されています。ディレクトリマップ作成でお困りごとや疑問がありましたら、ぜひお気軽にLIFTまでお問い合わせください!

Googleスプレッドシートとは、Googleが提供する無料の表計算サービスです。 データの入力や管理が無料で行えるスプレッドシートですが、Excelとの違いが.....